2.3 图像: "image.rkt"
| (require 2htdp/image) | package: htdp-lib |
图像教学包提供了许多基本的图像构造函数,外加使用现有图像构建更复杂图像的组合函数。 基本图像包括各种多边形、椭圆和圆、文本以及位图。在本文中, bitmap(位图)表示一种特殊格式的image?, 即与图像相关联的像素集合。它不指bitmap%类。 通常这种位图图像是通过DrRacket中的插入图片…菜单项得到的 现有图像可以被旋转、缩放、翻转,或者互相叠加。
在某些情况下,图像以位图形式呈现(例如,当在DrRacket的交互窗口中显示时)。 为了避免性能问题,最大能呈现的图像的面积大约为25,000,000像素(这需要大约100 MB的存储空间)。
2.3.1 基本图像
函数
radius : (and/c real? (not/c negative?)) mode : mode? color : image-color? (circle radius outline-mode pen-or-color) → image? radius : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
请注意,当mode是'outline或"outline"时, 图形可能会画到其边界框之外,因此在裁剪时图像的某些部分可能会消失。 关于此点的详细解释,请参阅(图像指南中)像素、画笔和线的细节。
如果mode参数是'outline或"outline", 那么最后一个参数可以是pen结构体,或是image-color?, 但如果mode是'solid或"solid", 那么最后一个参数必须是image-color?。
函数
width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) mode : mode? color : image-color? (ellipse width height mode pen-or-color) → image? width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) mode : (or/c 'outline "outline") pen-or-color : (or/c image-color? pen?)
请注意,当mode是'outline或"outline"时, 图形可能会画到其边界框之外,因此在裁剪时图像的某些部分可能会消失。 关于此点的详细解释,请参阅(图像指南中)像素、画笔和线的细节。
如果mode参数是'outline或"outline", 那么最后一个参数可以是pen结构体,或是image-color?, 但如果mode是'solid或"solid", 那么最后一个参数必须是image-color?。
函数
image : image? x1 : real? y1 : real? x2 : real? y2 : real? pen-or-color : (or/c pen? image-color?)
> (add-line (ellipse 40 40 "outline" "maroon") 0 40 40 0 "maroon")
> (add-line (rectangle 40 40 "solid" "gray") -10 50 50 -10 "maroon")
> (add-line (rectangle 100 100 "solid" "darkolivegreen") 25 25 75 75 (make-pen "goldenrod" 30 "solid" "round" "round"))
函数
(add-curve image x1 y1 angle1 pull1 x2 y2 angle2 pull2 pen-or-color) → image? image : image? x1 : real? y1 : real? angle1 : angle? pull1 : real? x2 : real? y2 : real? angle2 : angle? pull2 : real? pen-or-color : (or/c pen? image-color?)
参数angle1和angle2分别指定曲线离开初始点和到达最终点时的角度。
参数pull1和pull2控制曲线尝试保持该角度的范围。 较大的数字意味着曲线在更大范围内保持角度。
与scene+line不同,如果线穿过image之外,图像会变大以适应之。
> (add-curve (rectangle 100 100 "solid" "black") 20 20 0 1/3 80 80 0 1/3 "white")
> (add-curve (rectangle 100 100 "solid" "black") 20 20 0 1 80 80 0 1 "white")
> (add-curve (add-curve (rectangle 40 100 "solid" "black") 20 10 180 1/2 20 90 180 1/2 (make-pen "white" 4 "solid" "round" "round")) 20 10 0 1/2 20 90 0 1/2 (make-pen "white" 4 "solid" "round" "round"))
> (add-curve (rectangle 100 100 "solid" "black") -20 -20 0 1 120 120 0 1 "red")
函数
(add-solid-curve image x1 y1 angle1 pull1 x2 y2 angle2 pull2 color) → image? image : image? x1 : real? y1 : real? angle1 : angle? pull1 : real? x2 : real? y2 : real? angle2 : angle? pull2 : real? color : image-color?
> (add-solid-curve (rectangle 100 100 "solid" "black") 20 20 0 1 80 80 0 1 "white")
> (add-solid-curve (add-solid-curve (rectangle 100 100 "solid" "black") 50 20 180 1/10 50 80 0 1 "white") 50 20 0 1/10 50 80 180 1 "white")
> (add-solid-curve (add-solid-curve (rectangle 100 100 "solid" "black") 51 20 180 1/10 50 80 0 1 "white") 49 20 0 1/10 50 80 180 1 "white")
> (add-solid-curve (rectangle 100 100 "solid" "black") -20 -20 0 1 120 120 0 1 "red")
添加于package htdp-lib的1.2版本。
函数
string : string? font-size : (and/c integer? (<=/c 1 255)) color : image-color?
如果字符串包含换行符,那么结果图片将包含多行。
> (text "Hello and\nGoodbye" 24 "orange")
> (image-height (text "Hello" 24 "olive")) 36
修改于package htdp-lib的1.7版本:如果输入字符串包含换行符, text返回多个行的图像。
函数
(text/font string font-size color face family style weight underline?) → image? string : string? font-size : (and/c integer? (<=/c 1 255)) color : image-color? face : (or/c string? #f)
family :
(or/c "default" "decorative" "roman" "script" "swiss" "modern" "symbol" "system" 'default 'decorative 'roman 'script 'swiss 'modern 'symbol 'system)
style :
(or/c "normal" "italic" "slant" 'normal 'italic 'slant)
weight :
(or/c "normal" "bold" "light" 'normal 'bold 'light) underline? : any/c
face和family的组合指定字体。如果系统中有face,就使用之, 但如果没有,会选择基于该family的默认字体。 style控制是否使用斜体(在Windows和Mac OS下,'slant等价于'italic), weight控制是否使用粗体(或浅色),而underline?控制是否使用下划线。 有关这些参数的更多详细信息,请参阅font%,它最终负责决定字体。
> (text/font "Hello" 24 "olive" "Gill Sans" 'swiss 'normal 'bold #f)
> (text/font "Goodbye" 18 "indigo" #f 'modern 'italic 'normal #f)
> (text/font "not really a link" 18 "blue" #f 'roman 'normal 'normal #t)
> (image-width empty-image) 0
> (equal? (above empty-image (rectangle 10 10 "solid" "red")) (beside empty-image (rectangle 10 10 "solid" "red"))) #t
将图像与empty-image组合会产生原始图像(如上例所示)。
2.3.2 多边形
函数
side-length : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(triangle side-length outline-mode pen-or-color) → image? side-length : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
请注意,当mode是'outline或"outline"时, 图形可能会画到其边界框之外,因此在裁剪时图像的某些部分可能会消失。 关于此点的详细解释,请参阅(图像指南中)像素、画笔和线的细节。
如果mode参数是'outline或"outline", 那么最后一个参数可以是pen结构体,或是image-color?, 但如果mode是'solid或"solid", 那么最后一个参数必须是image-color?。
> (triangle 40 "solid" "tan")
函数
(right-triangle side-length1 side-length2 mode color) → image? side-length1 : (and/c real? (not/c negative?)) side-length2 : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(right-triangle side-length1 side-length2 outline-mode pen-or-color) → image? side-length1 : (and/c real? (not/c negative?)) side-length2 : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
请注意,当mode是'outline或"outline"时, 图形可能会画到其边界框之外,因此在裁剪时图像的某些部分可能会消失。 关于此点的详细解释,请参阅(图像指南中)像素、画笔和线的细节。
如果mode参数是'outline或"outline", 那么最后一个参数可以是pen结构体,或是image-color?, 但如果mode是'solid或"solid", 那么最后一个参数必须是image-color?。
> (right-triangle 36 48 "solid" "black")
函数
(isosceles-triangle side-length angle mode color) → image? side-length : (and/c real? (not/c negative?)) angle : angle? mode : mode? color : image-color?
(isosceles-triangle side-length angle outline-mode pen-or-color) → image? side-length : (and/c real? (not/c negative?)) angle : angle? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
请注意,当mode是'outline或"outline"时, 图形可能会画到其边界框之外,因此在裁剪时图像的某些部分可能会消失。 关于此点的详细解释,请参阅(图像指南中)像素、画笔和线的细节。
如果mode参数是'outline或"outline", 那么最后一个参数可以是pen结构体,或是image-color?, 但如果mode是'solid或"solid", 那么最后一个参数必须是image-color?。
> (isosceles-triangle 200 170 "solid" "seagreen") > (isosceles-triangle 60 30 "solid" "aquamarine") > (isosceles-triangle 60 330 "solid" "lightseagreen")
triangle/sss,如果已知的是三个边长;
triangle/ass、 triangle/sas或 triangle/ssa, 如果已知的是两个边长和一个角度;
triangle/aas、 triangle/asa或 triangle/saa, 如果已知的是两个角度和一个边长。
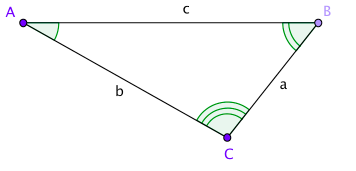
它们都构建方向如下所示的三角形:

函数
(triangle/sss side-length-a side-length-b side-length-c mode color) → image? side-length-a : (and/c real? (not/c negative?)) side-length-b : (and/c real? (not/c negative?)) side-length-c : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(triangle/sss side-length-a side-length-b side-length-c outline-mode pen-or-color) → image? side-length-a : (and/c real? (not/c negative?)) side-length-b : (and/c real? (not/c negative?)) side-length-c : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
请注意,当mode是'outline或"outline"时, 图形可能会画到其边界框之外,因此在裁剪时图像的某些部分可能会消失。 关于此点的详细解释,请参阅(图像指南中)像素、画笔和线的细节。
如果mode参数是'outline或"outline", 那么最后一个参数可以是pen结构体,或是image-color?, 但如果mode是'solid或"solid", 那么最后一个参数必须是image-color?。
> (triangle/sss 40 60 80 "solid" "seagreen") > (triangle/sss 80 40 60 "solid" "aquamarine") > (triangle/sss 80 80 40 "solid" "lightseagreen")
函数
(triangle/ass angle-a side-length-b side-length-c mode color) → image? angle-a : angle? side-length-b : (and/c real? (not/c negative?)) side-length-c : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(triangle/ass angle-a side-length-b side-length-c outline-mode pen-or-color) → image? angle-a : angle? side-length-b : (and/c real? (not/c negative?)) side-length-c : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
请注意,当mode是'outline或"outline"时, 图形可能会画到其边界框之外,因此在裁剪时图像的某些部分可能会消失。 关于此点的详细解释,请参阅(图像指南中)像素、画笔和线的细节。
如果mode参数是'outline或"outline", 那么最后一个参数可以是pen结构体,或是image-color?, 但如果mode是'solid或"solid", 那么最后一个参数必须是image-color?。
> (triangle/ass 10 60 100 "solid" "seagreen") > (triangle/ass 90 60 100 "solid" "aquamarine") > (triangle/ass 130 60 100 "solid" "lightseagreen")
函数
(triangle/sas side-length-a angle-b side-length-c mode color) → image? side-length-a : (and/c real? (not/c negative?)) angle-b : angle? side-length-c : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(triangle/sas side-length-a angle-b side-length-c outline-mode pen-or-color) → image? side-length-a : (and/c real? (not/c negative?)) angle-b : angle? side-length-c : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
请注意,当mode是'outline或"outline"时, 图形可能会画到其边界框之外,因此在裁剪时图像的某些部分可能会消失。 关于此点的详细解释,请参阅(图像指南中)像素、画笔和线的细节。
如果mode参数是'outline或"outline", 那么最后一个参数可以是pen结构体,或是image-color?, 但如果mode是'solid或"solid", 那么最后一个参数必须是image-color?。
> (triangle/sas 60 10 100 "solid" "seagreen") > (triangle/sas 60 90 100 "solid" "aquamarine") > (triangle/sas 60 130 100 "solid" "lightseagreen")
函数
(triangle/ssa side-length-a side-length-b angle-c mode color) → image? side-length-a : (and/c real? (not/c negative?)) side-length-b : (and/c real? (not/c negative?)) angle-c : angle? mode : mode? color : image-color?
(triangle/ssa side-length-a side-length-b angle-c outline-mode pen-or-color) → image? side-length-a : (and/c real? (not/c negative?)) side-length-b : (and/c real? (not/c negative?)) angle-c : angle? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
请注意,当mode是'outline或"outline"时, 图形可能会画到其边界框之外,因此在裁剪时图像的某些部分可能会消失。 关于此点的详细解释,请参阅(图像指南中)像素、画笔和线的细节。
如果mode参数是'outline或"outline", 那么最后一个参数可以是pen结构体,或是image-color?, 但如果mode是'solid或"solid", 那么最后一个参数必须是image-color?。
> (triangle/ssa 60 100 10 "solid" "seagreen") > (triangle/ssa 60 100 90 "solid" "aquamarine") > (triangle/ssa 60 100 130 "solid" "lightseagreen")
函数
(triangle/aas angle-a angle-b side-length-c mode color) → image? angle-a : angle? angle-b : angle? side-length-c : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(triangle/aas angle-a angle-b side-length-c outline-mode pen-or-color) → image? angle-a : angle? angle-b : angle? side-length-c : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
请注意,当mode是'outline或"outline"时, 图形可能会画到其边界框之外,因此在裁剪时图像的某些部分可能会消失。 关于此点的详细解释,请参阅(图像指南中)像素、画笔和线的细节。
如果mode参数是'outline或"outline", 那么最后一个参数可以是pen结构体,或是image-color?, 但如果mode是'solid或"solid", 那么最后一个参数必须是image-color?。
> (triangle/aas 10 40 200 "solid" "seagreen") > (triangle/aas 90 40 200 "solid" "aquamarine") > (triangle/aas 130 40 40 "solid" "lightseagreen")
函数
(triangle/asa angle-a side-length-b angle-c mode color) → image? angle-a : angle? side-length-b : (and/c real? (not/c negative?)) angle-c : angle? mode : mode? color : image-color?
(triangle/asa angle-a side-length-b angle-c outline-mode pen-or-color) → image? angle-a : angle? side-length-b : (and/c real? (not/c negative?)) angle-c : angle? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
请注意,当mode是'outline或"outline"时, 图形可能会画到其边界框之外,因此在裁剪时图像的某些部分可能会消失。 关于此点的详细解释,请参阅(图像指南中)像素、画笔和线的细节。
如果mode参数是'outline或"outline", 那么最后一个参数可以是pen结构体,或是image-color?, 但如果mode是'solid或"solid", 那么最后一个参数必须是image-color?。
> (triangle/asa 10 200 40 "solid" "seagreen") > (triangle/asa 90 200 40 "solid" "aquamarine") > (triangle/asa 130 40 40 "solid" "lightseagreen")
函数
(triangle/saa side-length-a angle-b angle-c mode color) → image? side-length-a : (and/c real? (not/c negative?)) angle-b : angle? angle-c : angle? mode : mode? color : image-color?
(triangle/saa side-length-a angle-b angle-c outline-mode pen-or-color) → image? side-length-a : (and/c real? (not/c negative?)) angle-b : angle? angle-c : angle? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
请注意,当mode是'outline或"outline"时, 图形可能会画到其边界框之外,因此在裁剪时图像的某些部分可能会消失。 关于此点的详细解释,请参阅(图像指南中)像素、画笔和线的细节。
如果mode参数是'outline或"outline", 那么最后一个参数可以是pen结构体,或是image-color?, 但如果mode是'solid或"solid", 那么最后一个参数必须是image-color?。
> (triangle/saa 200 10 40 "solid" "seagreen") > (triangle/saa 200 90 40 "solid" "aquamarine") > (triangle/saa 40 130 40 "solid" "lightseagreen")
函数
side-len : (and/c real? (not/c negative?)) mode : mode? color : image-color? (square side-len outline-mode pen-or-color) → image? side-len : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
请注意,当mode是'outline或"outline"时, 图形可能会画到其边界框之外,因此在裁剪时图像的某些部分可能会消失。 关于此点的详细解释,请参阅(图像指南中)像素、画笔和线的细节。
如果mode参数是'outline或"outline", 那么最后一个参数可以是pen结构体,或是image-color?, 但如果mode是'solid或"solid", 那么最后一个参数必须是image-color?。
函数
width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(rectangle width height outline-mode pen-or-color) → image? width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
请注意,当mode是'outline或"outline"时, 图形可能会画到其边界框之外,因此在裁剪时图像的某些部分可能会消失。 关于此点的详细解释,请参阅(图像指南中)像素、画笔和线的细节。
如果mode参数是'outline或"outline", 那么最后一个参数可以是pen结构体,或是image-color?, 但如果mode是'solid或"solid", 那么最后一个参数必须是image-color?。
函数
side-length : (and/c real? (not/c negative?)) angle : angle? mode : mode? color : image-color?
(rhombus side-length angle outline-mode pen-or-color) → image? side-length : (and/c real? (not/c negative?)) angle : angle? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
请注意,当mode是'outline或"outline"时, 图形可能会画到其边界框之外,因此在裁剪时图像的某些部分可能会消失。 关于此点的详细解释,请参阅(图像指南中)像素、画笔和线的细节。
如果mode参数是'outline或"outline", 那么最后一个参数可以是pen结构体,或是image-color?, 但如果mode是'solid或"solid", 那么最后一个参数必须是image-color?。
函数
side-length : (and/c real? (not/c negative?)) mode : mode? color : image-color? (star side-length outline-mode color) → image? side-length : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") color : (or/c pen? image-color?)
请注意,当mode是'outline或"outline"时, 图形可能会画到其边界框之外,因此在裁剪时图像的某些部分可能会消失。 关于此点的详细解释,请参阅(图像指南中)像素、画笔和线的细节。
如果mode参数是'outline或"outline", 那么最后一个参数可以是pen结构体,或是image-color?, 但如果mode是'solid或"solid", 那么最后一个参数必须是image-color?。
> (star 40 "solid" "gray")
函数
(star-polygon side-length side-count step-count mode color) → image? side-length : (and/c real? (not/c negative?)) side-count : side-count? step-count : step-count? mode : mode? color : image-color?
(star-polygon side-length side-count step-count outline-mode pen-or-color) → image? side-length : (and/c real? (not/c negative?)) side-count : side-count? step-count : step-count? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
例如,如果side-count为5且step-count为2, 那么函数就生成和star一样的形状。
请注意,当mode是'outline或"outline"时, 图形可能会画到其边界框之外,因此在裁剪时图像的某些部分可能会消失。 关于此点的详细解释,请参阅(图像指南中)像素、画笔和线的细节。
如果mode参数是'outline或"outline", 那么最后一个参数可以是pen结构体,或是image-color?, 但如果mode是'solid或"solid", 那么最后一个参数必须是image-color?。
> (star-polygon 40 5 2 "solid" "seagreen") > (star-polygon 40 7 3 "outline" "darkred") > (star-polygon 20 10 3 "solid" "cornflowerblue")
函数
(radial-star point-count inner-radius outer-radius mode color) → image? point-count : (and/c integer? (>=/c 2)) inner-radius : (and/c real? (not/c negative?)) outer-radius : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(radial-star point-count inner-radius outer-radius outline-mode pen-or-color) → image? point-count : (and/c integer? (>=/c 2)) inner-radius : (and/c real? (not/c negative?)) outer-radius : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
> (radial-star 8 8 64 "solid" "darkslategray") > (radial-star 32 30 40 "outline" "black")
函数
(regular-polygon side-length side-count mode color) → image? side-length : (and/c real? (not/c negative?)) side-count : side-count? mode : mode? color : image-color?
(regular-polygon side-length side-count outline-mode pen-or-color) → image? side-length : (and/c real? (not/c negative?)) side-count : side-count? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
请注意,当mode是'outline或"outline"时, 图形可能会画到其边界框之外,因此在裁剪时图像的某些部分可能会消失。 关于此点的详细解释,请参阅(图像指南中)像素、画笔和线的细节。
如果mode参数是'outline或"outline", 那么最后一个参数可以是pen结构体,或是image-color?, 但如果mode是'solid或"solid", 那么最后一个参数必须是image-color?。
> (regular-polygon 50 3 "outline" "red") > (regular-polygon 40 4 "outline" "blue") > (regular-polygon 20 8 "solid" "red")
函数
(pulled-regular-polygon side-length side-count pull angle mode color) → image? side-length : (and/c real? (not/c negative?)) side-count : side-count? pull : (and/c real? (not/c negative?)) angle : angle? mode : mode? color : image-color?
(pulled-regular-polygon side-length side-count pull angle outline-mode pen-or-color) → image? side-length : (and/c real? (not/c negative?)) side-count : side-count? pull : (and/c real? (not/c negative?)) angle : angle? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
请注意,当mode是'outline或"outline"时, 图形可能会画到其边界框之外,因此在裁剪时图像的某些部分可能会消失。 关于此点的详细解释,请参阅(图像指南中)像素、画笔和线的细节。
如果mode参数是'outline或"outline", 那么最后一个参数可以是pen结构体,或是image-color?, 但如果mode是'solid或"solid", 那么最后一个参数必须是image-color?。
> (pulled-regular-polygon 60 4 1/3 30 "solid" "blue") > (pulled-regular-polygon 50 5 1/2 -10 "solid" "red") > (pulled-regular-polygon 50 5 1 140 "solid" "purple") > (pulled-regular-polygon 50 5 1.1 140 "solid" "purple") > (pulled-regular-polygon 100 3 1.8 30 "solid" "blue")
添加于package htdp-lib的1.3版本。
函数
vertices : (listof (or/c real-valued-posn? pulled-point?)) mode : mode? color : image-color? (polygon vertices outline-mode pen-or-color) → image? vertices : (listof (or/c real-valued-posn? pulled-point?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
请注意,当mode是'outline或"outline"时, 图形可能会画到其边界框之外,因此在裁剪时图像的某些部分可能会消失。 关于此点的详细解释,请参阅(图像指南中)像素、画笔和线的细节。
如果mode参数是'outline或"outline", 那么最后一个参数可以是pen结构体,或是image-color?, 但如果mode是'solid或"solid", 那么最后一个参数必须是image-color?。
> (polygon (list (make-posn 0 0) (make-posn -10 20) (make-posn 60 0) (make-posn -10 -20)) "solid" "burlywood")
> (polygon (list (make-pulled-point 1/2 20 0 0 1/2 -20) (make-posn -10 20) (make-pulled-point 1/2 -20 60 0 1/2 20) (make-posn -10 -20)) "solid" "burlywood")
> (polygon (list (make-posn 0 0) (make-posn 0 40) (make-posn 20 40) (make-posn 20 60) (make-posn 40 60) (make-posn 40 20) (make-posn 20 20) (make-posn 20 0)) "solid" "plum")
> (underlay (rectangle 80 80 "solid" "mediumseagreen") (polygon (list (make-posn 0 0) (make-posn 50 0) (make-posn 0 50) (make-posn 50 50)) "outline" (make-pen "darkslategray" 10 "solid" "round" "round")))
> (underlay (rectangle 90 80 "solid" "mediumseagreen") (polygon (list (make-posn 0 0) (make-posn 50 0) (make-posn 0 50) (make-posn 50 50)) "outline" (make-pen "darkslategray" 10 "solid" "projecting" "miter")))
修改于package htdp-lib的1.3版本:支持pulled-point。
函数
(add-polygon image posns mode color) → image?
image : image? posns : (listof posn?) mode : mode? color : image-color?
请注意,当mode是'outline或"outline"时, 图形可能会画到其边界框之外,因此在裁剪时图像的某些部分可能会消失。 关于此点的详细解释,请参阅(图像指南中)像素、画笔和线的细节。
如果mode参数是'outline或"outline", 那么最后一个参数可以是pen结构体,或是image-color?, 但如果mode是'solid或"solid", 那么最后一个参数必须是image-color?。
> (add-polygon (square 65 "solid" "light blue") (list (make-posn 30 -20) (make-posn 50 50) (make-posn -20 30)) "solid" "forest green")
> (add-polygon (square 65 "solid" "light blue") (list (make-posn 30 -20) (make-pulled-point 1/2 30 50 50 1/2 -30) (make-posn -20 30)) "solid" "forest green")
> (add-polygon (square 180 "solid" "yellow") (list (make-posn 109 160) (make-posn 26 148) (make-posn 46 36) (make-posn 93 44) (make-posn 89 68) (make-posn 122 72)) "outline" "dark blue")
> (add-polygon (square 50 "solid" "light blue") (list (make-posn 25 -10) (make-posn 60 25) (make-posn 25 60) (make-posn -10 25)) "solid" "pink")
修改于package htdp-lib的1.3版本:支持pulled-point。
函数
(scene+polygon image posns mode color) → image?
image : image? posns : (listof posn?) mode : mode? color : image-color?
某些图形(特别是mode参数为'outline或"outline"的)会在其边界框之外绘制, 因此裁剪可能导致其中的一部分(通常是左下角和右下角)被切除。 关于此点的详细讨论,请参阅(图像指南中)像素、画笔和线的细节。
> (scene+polygon (square 65 "solid" "light blue") (list (make-posn 30 -20) (make-posn 50 50) (make-posn -20 30)) "solid" "forest green")
> (scene+polygon (square 65 "solid" "light blue") (list (make-posn 30 -20) (make-pulled-point 1/2 -30 50 50 1/2 30) (make-posn -20 30)) "solid" "forest green")
> (scene+polygon (square 180 "solid" "yellow") (list (make-posn 109 160) (make-posn 26 148) (make-posn 46 36) (make-posn 93 44) (make-posn 89 68) (make-posn 122 72)) "outline" "dark blue")
> (scene+polygon (square 50 "solid" "light blue") (list (make-posn 25 -10) (make-posn 60 25) (make-posn 25 60) (make-posn -10 25)) "solid" "pink")
修改于package htdp-lib的1.3版本:支持pulled-point。
2.3.3 图像的Overlay
> (overlay (rectangle 30 60 "solid" "orange") (ellipse 60 30 "solid" "purple"))
> (overlay (ellipse 10 10 "solid" "red") (ellipse 20 20 "solid" "black") (ellipse 30 30 "solid" "red") (ellipse 40 40 "solid" "black") (ellipse 50 50 "solid" "red") (ellipse 60 60 "solid" "black"))
> (overlay (regular-polygon 20 5 "solid" (make-color 50 50 255)) (regular-polygon 26 5 "solid" (make-color 100 100 255)) (regular-polygon 32 5 "solid" (make-color 150 150 255)) (regular-polygon 38 5 "solid" (make-color 200 200 255)) (regular-polygon 44 5 "solid" (make-color 250 250 255)))
函数
(overlay/align x-place y-place i1 i2 is ...) → image?
x-place : x-place? y-place : y-place? i1 : image? i2 : image? is : image?
> (overlay/align "left" "middle" (rectangle 30 60 "solid" "orange") (ellipse 60 30 "solid" "purple"))
> (overlay/align "right" "bottom" (rectangle 20 20 "solid" "silver") (rectangle 30 30 "solid" "seagreen") (rectangle 40 40 "solid" "silver") (rectangle 50 50 "solid" "seagreen"))
> (overlay/offset (circle 40 "solid" "red") 10 10 (circle 40 "solid" "blue"))
> (overlay/offset (overlay/offset (rectangle 60 20 "solid" "black") -50 0 (circle 20 "solid" "darkorange")) 70 0 (circle 20 "solid" "darkorange"))
> (overlay/offset (overlay/offset (circle 30 'solid (color 0 150 0 127)) 26 0 (circle 30 'solid (color 0 0 255 127))) 0 26 (circle 30 'solid (color 200 0 0 127)))
函数
(overlay/align/offset x-place y-place i1 x y i2) → image? x-place : x-place? y-place : y-place? i1 : image? x : real? y : real? i2 : image?
此函数结合了overlay/align和overlay/offset的功能。
> (overlay/align/offset "right" "bottom" (star-polygon 20 20 3 "solid" "navy") 10 10 (circle 30 "solid" "cornflowerblue"))
> (overlay/align/offset "left" "bottom" (star-polygon 20 20 3 "solid" "navy") -10 10 (circle 30 "solid" "cornflowerblue"))
等价于(underlay/xy i2 (- x) (- y) i1)。
参见overlay/offset及underlay/offset。
> (overlay/xy (rectangle 20 20 "outline" "black") 20 0 (rectangle 20 20 "outline" "black"))
> (overlay/xy (rectangle 20 20 "solid" "red") 10 10 (rectangle 20 20 "solid" "black"))
> (overlay/xy (rectangle 20 20 "solid" "red") -10 -10 (rectangle 20 20 "solid" "black"))
> (overlay/xy (overlay/xy (ellipse 40 40 "outline" "black") 10 15 (ellipse 10 10 "solid" "forestgreen")) 20 15 (ellipse 10 10 "solid" "forestgreen"))
本函数类似overlay,但以相反的顺序使用参数。也就是说, 第一个参数被放置于第二个参数之下,第二个参数被放置于第三个参数之下,以此类推。 所有图像都按各自的中心对齐。
> (underlay (rectangle 30 60 "solid" "orange") (ellipse 60 30 "solid" "purple"))
> (underlay (ellipse 10 60 "solid" "red") (ellipse 20 50 "solid" "black") (ellipse 30 40 "solid" "red") (ellipse 40 30 "solid" "black") (ellipse 50 20 "solid" "red") (ellipse 60 10 "solid" "black"))
> (underlay (ellipse 10 60 40 "red") (ellipse 20 50 40 "red") (ellipse 30 40 40 "red") (ellipse 40 30 40 "red") (ellipse 50 20 40 "red") (ellipse 60 10 40 "red"))
函数
(underlay/align x-place y-place i1 i2 is ...) → image?
x-place : x-place? y-place : y-place? i1 : image? i2 : image? is : image?
> (underlay/align "left" "middle" (rectangle 30 60 "solid" "orange") (ellipse 60 30 "solid" "purple"))
> (underlay/align "right" "top" (rectangle 50 50 "solid" "seagreen") (rectangle 40 40 "solid" "silver") (rectangle 30 30 "solid" "seagreen") (rectangle 20 20 "solid" "silver"))
> (underlay/align "left" "middle" (rectangle 50 50 50 "seagreen") (rectangle 40 40 50 "seagreen") (rectangle 30 30 50 "seagreen") (rectangle 20 20 50 "seagreen"))
> (underlay/offset (circle 40 "solid" "red") 10 10 (circle 40 "solid" "blue"))
> (underlay/offset (circle 40 "solid" "gray") 0 -10 (underlay/offset (circle 10 "solid" "navy") -30 0 (circle 10 "solid" "navy")))
函数
(underlay/align/offset x-place y-place i1 x y i2) → image? x-place : x-place? y-place : y-place? i1 : image? x : real? y : real? i2 : image?
此函数结合了underlay/align和underlay/offset的功能。
> (underlay/align/offset "right" "bottom" (star-polygon 20 20 3 "solid" "navy") 10 10 (circle 30 "solid" "cornflowerblue"))
> (underlay/align/offset "right" "bottom" (underlay/align/offset "left" "bottom" (underlay/align/offset "right" "top" (underlay/align/offset "left" "top" (rhombus 120 90 "solid" "navy") 16 16 (star-polygon 20 11 3 "solid" "cornflowerblue")) -16 16 (star-polygon 20 11 3 "solid" "cornflowerblue")) 16 -16 (star-polygon 20 11 3 "solid" "cornflowerblue")) -16 -16 (star-polygon 20 11 3 "solid" "cornflowerblue"))
等价于(overlay/xy i2 (- x) (- y) i1)。
参见underlay/offset及overlay/offset。
> (underlay/xy (rectangle 20 20 "outline" "black") 20 0 (rectangle 20 20 "outline" "black"))
> (underlay/xy (rectangle 20 20 "solid" "red") 10 10 (rectangle 20 20 "solid" "black"))
> (underlay/xy (rectangle 20 20 "solid" "red") -10 -10 (rectangle 20 20 "solid" "black"))
> (underlay/xy (underlay/xy (ellipse 40 40 "solid" "gray") 10 15 (ellipse 10 10 "solid" "forestgreen")) 20 15 (ellipse 10 10 "solid" "forestgreen"))
> (beside (ellipse 20 70 "solid" "gray") (ellipse 20 50 "solid" "darkgray") (ellipse 20 30 "solid" "dimgray") (ellipse 20 10 "solid" "black"))
函数
(beside/align y-place i1 i2 is ...) → image?
y-place : y-place? i1 : image? i2 : image? is : image?
> (beside/align "bottom" (ellipse 20 70 "solid" "lightsteelblue") (ellipse 20 50 "solid" "mediumslateblue") (ellipse 20 30 "solid" "slateblue") (ellipse 20 10 "solid" "navy"))
> (beside/align "top" (ellipse 20 70 "solid" "mediumorchid") (ellipse 20 50 "solid" "darkorchid") (ellipse 20 30 "solid" "purple") (ellipse 20 10 "solid" "indigo"))
> (beside/align "baseline" (text "ijy" 18 "black") (text "ijy" 24 "black"))
> (above (ellipse 70 20 "solid" "gray") (ellipse 50 20 "solid" "darkgray") (ellipse 30 20 "solid" "dimgray") (ellipse 10 20 "solid" "black"))
函数
(above/align x-place i1 i2 is ...) → image?
x-place : x-place? i1 : image? i2 : image? is : image?
> (above/align "right" (ellipse 70 20 "solid" "gold") (ellipse 50 20 "solid" "goldenrod") (ellipse 30 20 "solid" "darkgoldenrod") (ellipse 10 20 "solid" "sienna"))
> (above/align "left" (ellipse 70 20 "solid" "yellowgreen") (ellipse 50 20 "solid" "olivedrab") (ellipse 30 20 "solid" "darkolivegreen") (ellipse 10 20 "solid" "darkgreen"))
2.3.4 图像和场景的放置
在使用2htdp/universe构建world和universe时,将图像放置到场景中特别有用。
函数
(empty-scene width height) → image?
width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) (empty-scene width height color) → image? width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) color : image-color?
> (empty-scene 160 90)
三参数版本创建具有黑色边框和指定颜色的矩形。
某些图形(特别是mode参数为'outline或"outline"的)会在其边界框之外绘制, 因此裁剪可能导致其中的一部分(通常是左下角和右下角)被切除。 关于此点的详细讨论,请参阅(图像指南中)像素、画笔和线的细节。
> (place-image (triangle 32 "solid" "red") 24 24 (rectangle 48 48 "solid" "gray"))
> (place-image (triangle 64 "solid" "red") 24 24 (rectangle 48 48 "solid" "gray"))
> (place-image (circle 4 "solid" "white") 18 20 (place-image (circle 4 "solid" "white") 0 6 (place-image (circle 4 "solid" "white") 14 2 (place-image (circle 4 "solid" "white") 8 14 (rectangle 24 24 "solid" "goldenrod")))))
函数
(place-image/align image x y x-place y-place scene) → image? image : image? x : real? y : real? x-place : x-place? y-place : y-place? scene : image?
某些图形(特别是mode参数为'outline或"outline"的)会在其边界框之外绘制, 因此裁剪可能导致其中的一部分(通常是左下角和右下角)被切除。 关于此点的详细讨论,请参阅(图像指南中)像素、画笔和线的细节。
> (place-image/align (triangle 48 "solid" "yellowgreen") 64 64 "right" "bottom" (rectangle 64 64 "solid" "mediumgoldenrod"))
> (beside (place-image/align (circle 8 "solid" "tomato") 0 0 "center" "center" (rectangle 32 32 "outline" "black")) (place-image/align (circle 8 "solid" "tomato") 8 8 "center" "center" (rectangle 32 32 "outline" "black")) (place-image/align (circle 8 "solid" "tomato") 16 16 "center" "center" (rectangle 32 32 "outline" "black")) (place-image/align (circle 8 "solid" "tomato") 24 24 "center" "center" (rectangle 32 32 "outline" "black")) (place-image/align (circle 8 "solid" "tomato") 32 32 "center" "center" (rectangle 32 32 "outline" "black")))
函数
(place-images images posns scene) → image?
images : (listof image?) posns : (listof posn?) scene : image?
某些图形(特别是mode参数为'outline或"outline"的)会在其边界框之外绘制, 因此裁剪可能导致其中的一部分(通常是左下角和右下角)被切除。 关于此点的详细讨论,请参阅(图像指南中)像素、画笔和线的细节。
> (place-images (list (circle 4 "solid" "white") (circle 4 "solid" "white") (circle 4 "solid" "white") (circle 4 "solid" "white")) (list (make-posn 18 20) (make-posn 0 6) (make-posn 14 2) (make-posn 8 14)) (rectangle 24 24 "solid" "goldenrod"))
函数
(place-images/align images posns x-place y-place scene) → image? images : (listof image?) posns : (listof posn?) x-place : x-place? y-place : y-place? scene : image?
某些图形(特别是mode参数为'outline或"outline"的)会在其边界框之外绘制, 因此裁剪可能导致其中的一部分(通常是左下角和右下角)被切除。 关于此点的详细讨论,请参阅(图像指南中)像素、画笔和线的细节。
> (place-images/align (list (triangle 48 "solid" "yellowgreen") (triangle 48 "solid" "yellowgreen") (triangle 48 "solid" "yellowgreen") (triangle 48 "solid" "yellowgreen")) (list (make-posn 64 64) (make-posn 64 48) (make-posn 64 32) (make-posn 64 16)) "right" "bottom" (rectangle 64 64 "solid" "mediumgoldenrod"))
函数
(scene+line scene x1 y1 x2 y2 pen-or-color) → image?
scene : image? x1 : real? y1 : real? x2 : real? y2 : real? pen-or-color : (or/c pen? image-color?)
某些图形(特别是mode参数为'outline或"outline"的)会在其边界框之外绘制, 因此裁剪可能导致其中的一部分(通常是左下角和右下角)被切除。 关于此点的详细讨论,请参阅(图像指南中)像素、画笔和线的细节。
> (scene+line (ellipse 40 40 "outline" "maroon") 0 40 40 0 "maroon")
> (scene+line (rectangle 40 40 "solid" "gray") -10 50 50 -10 "maroon")
> (scene+line (rectangle 100 100 "solid" "darkolivegreen") 25 25 100 100 (make-pen "goldenrod" 30 "solid" "round" "round"))
函数
(scene+curve scene x1 y1 angle1 pull1 x2 y2 angle2 pull2 color) → image? scene : image? x1 : real? y1 : real? angle1 : angle? pull1 : real? x2 : real? y2 : real? angle2 : angle? pull2 : real? color : (or/c pen? image-color?)
参数angle1和angle2分别指定曲线离开初始点和到达最终点时的角度。
参数pull1和pull2控制曲线尝试保持该角度的范围。 较大的数字意味着曲线在更大范围内保持角度。
和add-curve不同,本函数会裁剪生成的图像,限制于scene的大小。
某些图形(特别是mode参数为'outline或"outline"的)会在其边界框之外绘制, 因此裁剪可能导致其中的一部分(通常是左下角和右下角)被切除。 关于此点的详细讨论,请参阅(图像指南中)像素、画笔和线的细节。
> (scene+curve (rectangle 100 100 "solid" "black") 20 20 0 1/3 80 80 0 1/3 "white")
> (scene+curve (rectangle 100 100 "solid" "black") 20 20 0 1 80 80 0 1 "white")
> (scene+curve (add-curve (rectangle 40 100 "solid" "black") 20 10 180 1/2 20 90 180 1/2 "white") 20 10 0 1/2 20 90 0 1/2 "white")
> (scene+curve (rectangle 100 100 "solid" "black") -20 -20 0 1 120 120 0 1 "red")
2.3.5 图像的旋转、缩放、翻转、裁剪和加框
> (rotate 45 (ellipse 60 20 "solid" "olivedrab")) > (rotate 5 (rectangle 50 50 "outline" "black"))
> (rotate 45 (beside/align "center" (rectangle 40 20 "solid" "darkseagreen") (rectangle 20 100 "solid" "darkseagreen")))
参见旋转和图像中心。
画笔的尺寸也会缩放,因此得到比原始图像更粗(或更细)的线,除非画笔的大小为0。 该画笔尺寸被特别处理为“可用的最小线”,因此它总是绘制一个像素宽的线; 这一点对使用image-color?而不是pen绘制的'outline和"outline"图形也成立。
函数
(flip-horizontal image) → image?
image : image?
不支持翻转文本图像(因此,传给flip-horizontal包含text或text/font的图像会导致错误)。
> (beside (rotate 30 (square 50 "solid" "red")) (flip-horizontal (rotate 30 (square 50 "solid" "blue"))))
函数
(flip-vertical image) → image?
image : image?
不支持翻转文本图像(因此,传给flip-vertical包含text或text/font的图像会导致错误)。
> (above (star 40 "solid" "firebrick") (scale/xy 1 1/2 (flip-vertical (star 40 "solid" "gray"))))
函数
x : real? y : real? width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) image : image?
某些图形(特别是mode参数为'outline或"outline"的)会在其边界框之外绘制, 因此裁剪可能导致其中的一部分(通常是左下角和右下角)被切除。 关于此点的详细讨论,请参阅(图像指南中)像素、画笔和线的细节。
> (crop 0 0 40 40 (circle 40 "solid" "chocolate")) > (crop 40 60 40 60 (ellipse 80 120 "solid" "dodgerblue"))
> (above (beside (crop 40 40 40 40 (circle 40 "solid" "palevioletred")) (crop 0 40 40 40 (circle 40 "solid" "lightcoral"))) (beside (crop 40 0 40 40 (circle 40 "solid" "lightcoral")) (crop 0 0 40 40 (circle 40 "solid" "palevioletred"))))
函数
(crop/align x-place y-place width height image) → image? x-place : x-place? y-place : y-place? width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) image : image?
某些图形(特别是mode参数为'outline或"outline"的)会在其边界框之外绘制, 因此裁剪可能导致其中的一部分(通常是左下角和右下角)被切除。 关于此点的详细讨论,请参阅(图像指南中)像素、画笔和线的细节。
> (crop/align "left" "top" 40 40 (circle 40 "solid" "chocolate")) > (crop/align "right" "bottom" 40 60 (ellipse 80 120 "solid" "dodgerblue")) > (crop/align "center" "center" 50 30 (circle 25 "solid" "mediumslateblue"))
> (above (beside (crop/align "right" "bottom" 40 40 (circle 40 "solid" "palevioletred")) (crop/align "left" "bottom" 40 40 (circle 40 "solid" "lightcoral"))) (beside (crop/align "right" "top" 40 40 (circle 40 "solid" "lightcoral")) (crop/align "left" "top" 40 40 (circle 40 "solid" "palevioletred"))))
添加于package htdp-lib的1.1版本。
一般而言,该函数可以用于调试图像构造函数, 比如查看某子图像在某较大图像中出现的位置。
> (beside (ellipse 20 70 "solid" "lightsteelblue") (frame (ellipse 20 50 "solid" "mediumslateblue")) (ellipse 20 30 "solid" "slateblue") (ellipse 20 10 "solid" "navy"))
函数
(color-frame color image) → image?
color : (or/c pen? image-color?) image : image?
添加于package htdp-lib的1.1版本。
2.3.6 位图
DrRacket的插入图片…菜单项允许将图像插入到程序文本中, 这种图像被视为本库中的图像。
与本库中所有其他图像不同,这种图像(以及由本节所描述的函数创建的图像)被表示为位图, 即,颜色的数组(在某些情况下可能非常大的数组)。这意味着,对它们进行缩放和旋转会导致失真, 并且这类操作和操作其他图形相比昂贵得多。
参见2htdp/planetcute库。
语法
(bitmap bitmap-spec)
bitmap-spec = rel-string | id
函数
(bitmap/url url) → image?
url : string?
每次调用此函数时都会去下载图像,因此更简单的做法可能是使用浏览器下载图像一次, 然后将其粘贴到程序中,或下载之后使用bitmap载入。
函数
(bitmap/file ps) → image?
ps : path-string?
如果ps是相对路径,那么该文件相对于当前目录。(在DrRacket中运行时, 当前目录就是保存定义窗口的位置,但通常这可以是任意目录。)
函数
(image->color-list image) → (listof color?)
image : image?
通过在白色背景上绘制图像,然后读取所绘制像素的颜色来获得颜色的表。
> (image->color-list (rectangle 2 2 "solid" "black")) (list (color 0 0 0 255) (color 0 0 0 255) (color 0 0 0 255) (color 0 0 0 255))
> (image->color-list (above (beside (rectangle 1 1 "solid" (make-color 1 1 1)) (rectangle 1 1 "solid" (make-color 2 2 2))) (beside (rectangle 1 1 "solid" (make-color 3 3 3)) (rectangle 1 1 "solid" (make-color 4 4 4))))) (list (color 1 1 1 255) (color 2 2 2 255) (color 3 3 3 255) (color 4 4 4 255))
函数
(color-list->bitmap colors width height) → image?
colors : (listof image-color?) width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?))
> (scale 40 (color-list->bitmap (list "red" "green" "blue") 3 1))
函数
image : image? (freeze width height image) → image? width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) image : image? (freeze x y width height image) → image? x : real? y : real? width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) image : image?
如果freeze仅被传入图像参数,它会将图像裁剪到其边界。如果传入三个参数,后两个被当作宽度和高度。 五个参数则完全指定裁剪图像的位置。
2.3.7 图像的属性
> (image-width (ellipse 30 40 "solid" "orange")) 30
> (image-width (circle 30 "solid" "orange")) 60
> (image-width (beside (circle 20 "solid" "orange") (circle 20 "solid" "purple"))) 80
> (image-width (rectangle 0 10 "solid" "purple")) 0
> (image-height (ellipse 30 40 "solid" "orange")) 40
> (image-height (circle 30 "solid" "orange")) 60
> (image-height (overlay (circle 20 "solid" "orange") (circle 30 "solid" "purple"))) 60
> (image-height (rectangle 10 0 "solid" "purple")) 0
除非图像是用text、text/font,或在某些情况下crop构造的, 否则image-baseline将与height相同。
> (image-baseline (text "Hello" 24 "black")) 28
> (image-height (text "Hello" 24 "black")) 36
> (image-baseline (rectangle 100 100 "solid" "black")) 100
> (image-height (rectangle 100 100 "solid" "black")) 100
crop所得的图像的baseline就是新图像的baseline,如果裁剪停留在原图像的边界内。 但是,如果裁剪实际上放大了图像,那么baseline会变小。
> (image-height (rectangle 20 20 "solid" "black")) 20
> (image-baseline (rectangle 20 20 "solid" "black")) 20
> (image-height (crop 10 10 5 5 (rectangle 20 20 "solid" "black"))) 5
> (image-baseline (crop 10 10 5 5 (rectangle 20 20 "solid" "black"))) 5
> (image-height (crop 10 10 30 30 (rectangle 20 20 "solid" "black"))) 30
> (image-baseline (crop 10 10 30 30 (rectangle 20 20 "solid" "black"))) 20
2.3.8 图像的谓词
本节列出图像库提供的基本结构体的谓词。
此外,插入DrRacket窗口的图像被视为位图图像, image-snip%和bitmap%的实例也被视为位图图像。
它可以是'solid、"solid"、'outline或"outline"之一, 表示形状是否填充。
它也可以是0到255(包含)之间的整数,表示图像的透明度。 整数255表示完全不透明,等价于"solid"(或'solid)。 整数0表示完全透明。
函数
(image-color? x) → boolean?
x : any/c
例如,"magenta"、"black"、'orange和'purple都是颜色。 颜色不区分大小写, 所以"Magenta"、"Black"、'Orange和'Purple也都是颜色, 并且和前一个句子中的颜色相同。如果无法识别颜色字符串或符号的名称,就在其位置使用黑色。
完整的颜色列表请见color-database<%>,外加透明颜色"transparent"。
struct
(struct color (red green blue alpha) #:extra-constructor-name make-color) red : (and/c natural-number/c (<=/c 255)) green : (and/c natural-number/c (<=/c 255)) blue : (and/c natural-number/c (<=/c 255)) alpha : (and/c natural-number/c (<=/c 255))
red、green和blue字段组合形成一种颜色,其中较高的值意味着更多的色彩。 例如,(make-color 255 0 0)就是鲜红色,而(make-color 255 0 255)是亮紫色。
alphaalpha字段控制颜色的透明度。 值255表示颜色不透明,0表示完全透明。
构造函数make-color也可以只读入三个参数, 分别用于red、green和blue字段,alpha字段默认为255。
struct
(struct pulled-point (lpull langle x y rpull rangle) #:extra-constructor-name make-pulled-point) lpull : real? langle : angle? x : real? y : real? rpull : real? rangle : angle?
这种点可以与polygon函数一起使用,控制边线如何弯曲。
前两个(拉力和角度)参数表示进入此点的边线应该如何弯曲。 angle参数表示边线到达(x,y)时的角度, 较大的pull参数表示边线应该在更长范围保持角度。 最后两个参数是相同的,但它们适用于离开此点的边线。
添加于package htdp-lib的1.3版本。
只有当所有图像参数都有pinhole时, 才允许使用"pinhole"或'pinhole。
有关基线的更多讨论,另请参见image-baseline。
只有当所有图像参数都有pinhole时, 才允许使用"pinhole"或'pinhole。
角度以度为单位,因此0与360相同,90表示圆的四分之一,180表示圆的一半。
函数
(side-count? x) → boolean?
x : any/c
函数
(step-count? x) → boolean?
x : any/c
函数
(real-valued-posn? x) → boolean?
x : any/c
struct
(struct pen (color width style cap join) #:extra-constructor-name make-pen) color : image-color? width : (and/c real? (<=/c 0 255)) style : pen-style? cap : pen-cap? join : pen-join?
style可以使用默认值"solid", cap和join字段可以使用默认值"round"。
width用0是特殊的;它表示画出尽可能小但可见的线。 这意味着无论图像如何缩放,笔的大小始终都是一个像素。
cap确定如何绘制曲线的末端。
join确定两条线的连接方式。
> (line 400 100 (pen "red" 10 "long-dash" "round" "bevel")) > (line 400 100 (pen "red" 10 "short-dash" "round" "bevel")) > (line 400 100 (pen "red" 10 "long-dash" "butt" "bevel")) > (line 400 100 (pen "red" 10 "dot-dash" "butt" "bevel")) > (line 400 100 (pen "red" 30 "dot-dash" "butt" "bevel"))
函数
(pen-style? x) → boolean?
x : any/c
2.3.9 图像相等
如果两个图像以其当前大小(并非是所有大小)绘制完全相同,那么它们equal?, 此外,如果存在pinhole,pinhole必须位于相同的位置。
2.3.10 Pinhole
pinhole是图像的可选属性,用于标识图像中的某个点。 使用pinhole可以方便地叠加图像,按pinhole对齐。
当图像有pinhole时,pinhole在图像上以十字线形式绘制。 十字线使用两条各一像素宽的黑色线(一条水平线、一条垂直线)和两条各一条像素宽的白色线绘制, 黑色线位于pinhole左侧和上方.5个像素,白色线位于pinhole右侧和下方.5像素。 因此,当像素坐标为整数时,黑线和白线都占据单个像素,并且实际的pinhole位于它们交叉点的中心。 有关像素的更多详细信息,请参阅像素、画笔和线的细节。
当使用overlay、underlay(以及它们的变体), beside或above放置图像时,所得图像的pinhole是第一个图像参数的pinhole。 当使用place-image(或其变体)组合图像时,场景参数的pinhole将被保留。
函数
(center-pinhole image) → image?
image : image?
> (center-pinhole (rectangle 40 20 "solid" "red")) > (rotate 30 (center-pinhole (rectangle 40 20 "solid" "orange")))
函数
(put-pinhole x y image) → image?
x : integer? y : integer? image : image?
> (put-pinhole 2 18 (rectangle 40 20 "solid" "forestgreen"))
> (pinhole-x (center-pinhole (rectangle 10 10 "solid" "red"))) 5
> (pinhole-y (center-pinhole (rectangle 10 10 "solid" "red"))) 5
函数
(clear-pinhole image) → image?
image : image?
函数
(overlay/pinhole i1 i2 is ...) → image?
i1 : image? i2 : image? is : image?
> (overlay/pinhole (put-pinhole 25 10 (ellipse 100 50 "solid" "red")) (put-pinhole 75 40 (ellipse 100 50 "solid" "blue")))
> (let ([petal (put-pinhole 20 20 (ellipse 100 40 "solid" "purple"))]) (clear-pinhole (overlay/pinhole (circle 30 "solid" "yellow") (rotate (* 60 0) petal) (rotate (* 60 1) petal) (rotate (* 60 2) petal) (rotate (* 60 3) petal) (rotate (* 60 4) petal) (rotate (* 60 5) petal))))
函数
(underlay/pinhole i1 i2 is ...) → image?
i1 : image? i2 : image? is : image?
> (underlay/pinhole (put-pinhole 25 10 (ellipse 100 50 "solid" "red")) (put-pinhole 75 40 (ellipse 100 50 "solid" "blue")))
> (let* ([t (triangle 40 "solid" "orange")] [w (image-width t)] [h (image-height t)]) (clear-pinhole (overlay/pinhole (put-pinhole (/ w 2) 0 t) (put-pinhole w h t) (put-pinhole 0 h t))))
2.3.11 将图像导出到磁盘
要将图像用作另一程序(例如Photoshop或网页浏览器)的输入,就有必要以这些程序可以理解的格式表示它。
save-image函数提供此功能,使用PNG格式将图像写入磁盘。 由于此格式使用像素值表示图像,因此写入磁盘的图像通常会丢失信息, 而且无法干净地缩放或操作(使用任何图像程序都不行)。
save-svg-image函数将文件以SVG格式写入磁盘,与save-image不同, 保存的图像仍然可以任意缩放,看起来就和使用scale缩放图像一样好。
函数
(save-image image filename [width height]) → boolean?
image : image? filename : path-string? width : (and/c real? (not/c negative?)) = (image-width image)
height : (and/c real? (not/c negative?)) = (image-height image)
最后两个参数是可选的。如果有的话,它们确定被保存图像文件的宽度和高度。 如果没有,就使用图像的宽度和高度。
函数
(save-svg-image image filename [width height]) → void?
image : image? filename : path-string? width : (and/c real? (not/c negative?)) = (image-width image)
height : (and/c real? (not/c negative?)) = (image-height image)
最后两个参数是可选的。如果有的话,它们确定被保存图像文件的宽度和高度。 如果没有,就使用图像的宽度和高度。